Sapporo ComCamp 2016 #JCCMVP #clrh98 の LT で LightNode Client for AngularJS * TypeScript を話しました。
2016/02/20 に Sapporo ComCamp 2016 powered by MVPs を開催しました。全国イベントの札幌会場を CLR/H でお手伝い致しました。なので札幌会場はハイパーおやつタイム有りです!

Sapporo ComCamp 2016 powered by MVPs
- The Microsoft DevOps Story
- Drew Robbins
- より効果的に業務改善するためのOffice 365活用術
- 長田 直樹
- はじめての UWP アプリ開発
- 宮崎 典行
- すぐできる気がするクライアントアプリ開発における UX 向上テクニック
- 菅 祐貴
- これだけDevOps
- 長沢 智治
togetter.com

会場は株式会社内田洋行さんの U-cala(サッポロファクトリー)です。ありがとうございました。
LightNode Client for AngularJS * TypeScript
LT で紹介しました。
LightNode とは
ASP.NET 上で動作する API です。特徴はとにかく簡単なこと。サーバーは当然のこと、なんとクライアントも。サーバーは { class }/{ method } が URL になります。クライアントは T4テンプレートで自動生成!(.NET, Unity, UniRx 対応)
つまり、サーバーで普通にプログラムかいたら*1、クライアントも出来上がってメソッド呼び出しライクに API を呼べる。簡単!
詳細は下記を参照するといいです。
Client for AngularJS * TypeScript
その自動生成に AngularJS 用(× TypeScript)を作りましたというお話。*2
こんなサーバーを作ったら、
public class Member : LightNodeContract { public Person Get() { return new Person { Age = 29, BirthDay = DateTime.Now, Gender = Gender.Female, FirstName = "foo", LastName = "bar" }; } }
こう呼べます。
this.lightNodeClient.member.get()
.then((x: LightNode.Person) => console.log(x));
使い方
API は NuGet で、AngularJS 用の T4テンプレート は(現状)GitHubから 1 ファイルを取ってきてください。
LightNode/light-node-client.tt at master · neuecc/LightNode · GitHub
T4テンプレートで API のアセンブリを指定して保存すると TypeScript ファイルができあがります。
<#@ assembly name="$(SolutionDir)\Sample\LightNode.Sample.Server.ForAngularClient\bin\Debug\LightNode.Sample.Server.ForAngularClient.exe" #>
そうしたら AngularJS のモジュールで読み込むだけです。
angular.module("app", ["lightNode"]) .constant("rootEndPoint", "http://localhost:12345/api") .config( ["lightNodeClientProvider", "rootEndPoint", (lightNodeClientProvider: LightNode.ILightNodeClientProvider, rootEndPoint: string) => { lightNodeClientProvider.rootEndPoint = rootEndPoint; lightNodeClientProvider.timeout = 5000; }]);
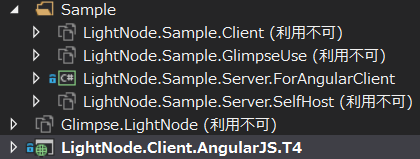
注意として、プロジェクト構成は API になるクラスと Web サイトのホストは分けたほうがいいです。T4 のアセンブリ解析でアセンブリを掴んでしまって自動生成をもう一度行おうとしてもエラーになります。
自動生成がエラーになるとクライアントが吐き出されないので TS がコンパイルエラーになって、TS がエラーになるとプロジェクトもコンパイルエラーになります。そうするとアセンブリーは掴まれてる、コンパイルできないからアセンブリを一新できない、で詰みます。
こんな感じで別プロジェクトにしておくと、API 側のプロジェクトをビルドしてアセンブリを一新してやれば、Web サイト側のプロジェクトで自動生成を実行できます。

AngularJS クライアント
ざっくり説明で下記を生成しています。
- AngularJS の
module"lightNode"provider"lightNodeClientHandler"provider"lightNodeClient"
- サーバー対応の型
- 返却で使われる
Class*3 - 返却、パラメーターで使われる
Enum
- 返却で使われる
provider のシグネチャは下記の通り。差し替えたり、config したりできます。
export interface ILightNodeClientHandlerProvider { lightNodeClientHandlerFactory: ($http: ng.IHttpService) => LightNodeClientHandler; } export interface ILightNodeClientProvider { rootEndPoint: string; defaultRequestHeaders: { [key: string]: string }; timeout: number; lightNodeClientFactory: ($q: ng.IQService, rootEndPoint: string, $http: ng.IHttpService) => LightNodeClientBase; }
.NET の HttpClient を意識したのでハンドラーを差し替えることで認証挟んだりできるかと思います。
また、Task ライクにキャンセラーを渡しておけばキャンセルできます。
private cancellationTokenSource: LightNode.CancellationTokenSource; public getMember() { if (this.cancellationTokenSource) { this.cancellationTokenSource.cancel(); } this.cancellationTokenSource = this.lightNodeClient.createCancellationTokenSource(); return this.lightNodeClient.member.get(this.cancellationTokenSource.token); }
キャンセラーの中身は $q サービスで、$http のコンフィグでタイムアウトに指定しておくと、deferred.resolve() で abort されるっていうのをラップしてます。
その他、JavaScript で WebApi を扱ってて面倒だなーと思う下記らへんに対応しています。
まとめ
めっちゃ便利!
参考
- How to Make Own Framework built on OWIN
- neue cc - LightNode 1.2.0 - Swagger統合によるAPIのデバッグ実行
- Nancy からLightNode へ移行のススメ - tech.guitarrapc.cóm
- http://goodbyeboredworld.hatenablog.com/entry/2015/05/01/190114
- neue cc - HttpClient詳解、或いはAsyncOAuthのアップデートについて
- GitHub - neuecc/LightNode: Micro RPC/REST Framework built on OWIN
Web Deploy で IIS に発行するための Windows Server の設定 #aspnetjp #tfsug
案件が始まるたびに毎回設定するし、毎回ぐぐるのでいい加減にメモ。
Web Deploy できる環境を作っておくと「開発→右クリック→発行」で Web サイトを更新できる。打ち合わせ中にその場ですぐに見せられたり、実行環境での動作確認できたり、すごく便利。
Web Deploy で IIS に発行するための Windows Server の設定
手順
- [サーバーの役割] で [Web サーバー(IIS)] > [管理ツール] > [管理サービス] をインストール
- Web Deploy 3.5 をインストール
- [IIS マネージャー] を起動
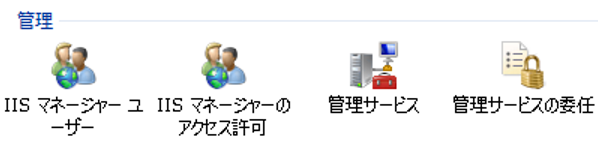
- [管理サービス] を起動([IIS マネージャー])
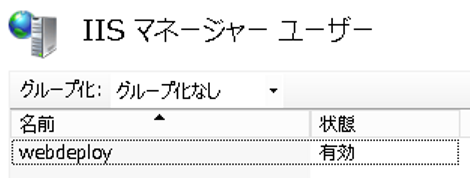
- [IIS マネージャー ユーザー] を追加([IIS マネージャー])
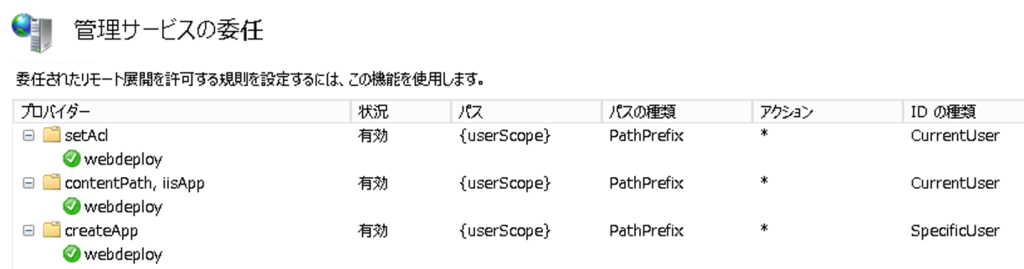
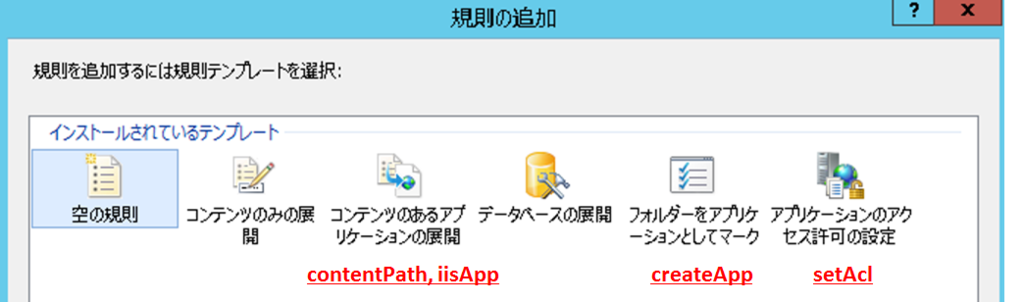
- [管理サービスの委任] を設定([IIS マネージャー])
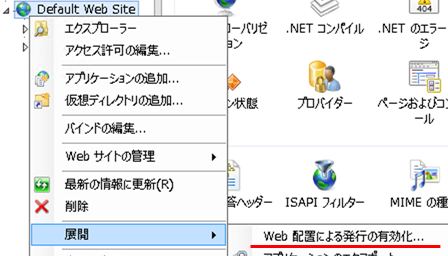
- 該当サイトを右クリックして [展開] > [Web 配置による発行の有効化]([IIS マネージャー])
- ファイアウォールを設定
- Visual Studio でプロジェクトを右クリックして発行
[サーバーの役割] で [Web サーバー(IIS)] > [管理ツール] > [管理サービス] をインストール

Web Deploy 3.5 をインストール
インストーラーで [完全] を選んでインストール。
[IIS マネージャー] を起動

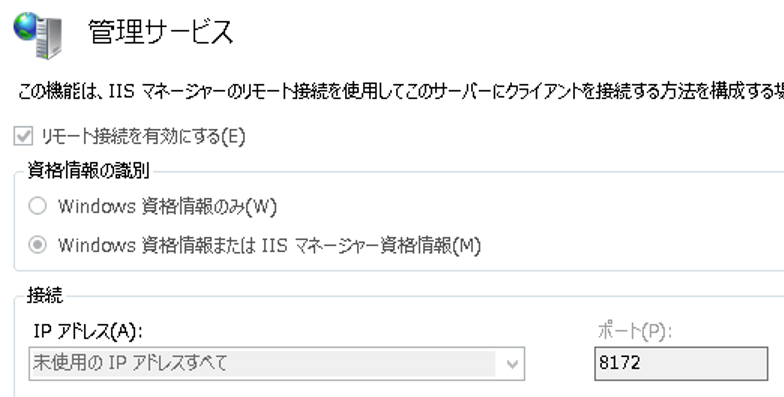
[管理サービス] を起動([IIS マネージャー])

[IIS マネージャー ユーザー] を追加([IIS マネージャー])

[管理サービスの委任] を設定([IIS マネージャー])
createApp は [ID の種類] が [SpecificUser] で Windows ユーザーを設定する必要がある。


該当サイトを右クリックして [展開] > [Web 配置による発行の有効化]([IIS マネージャー])

ファイアウォールを設定
[管理サービス] を起動した時に設定したポートを開ける。既定では 8172。
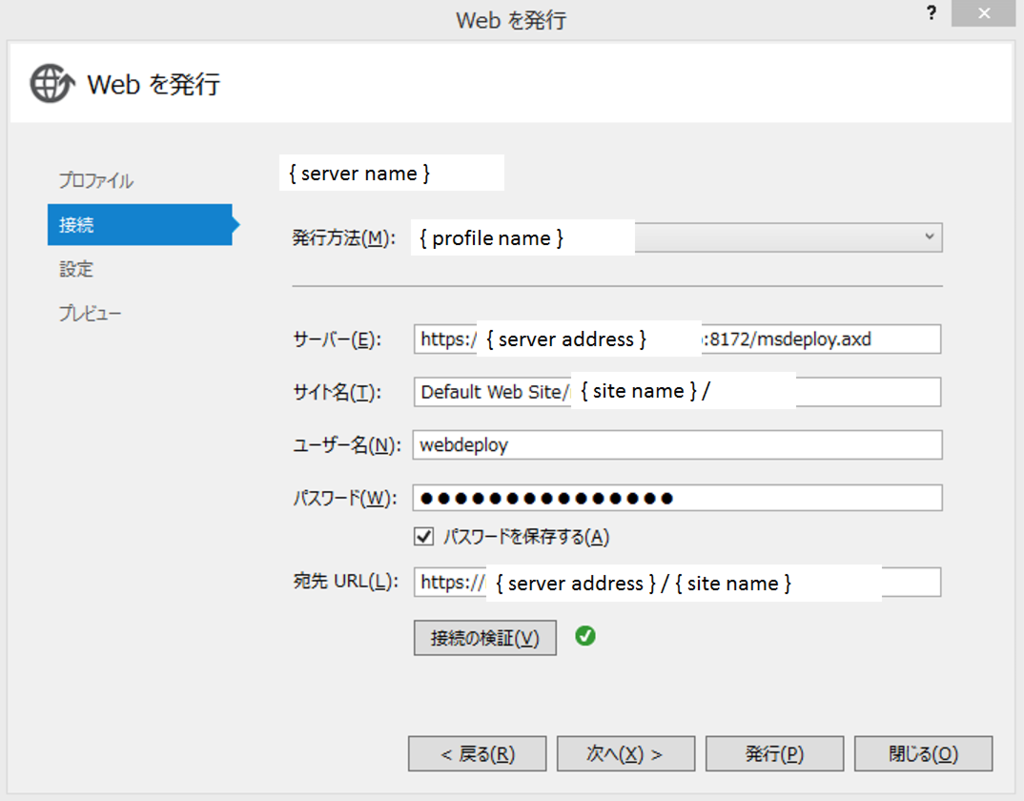
Visual Studio でプロジェクトを右クリックして発行

他にも TFS のビルドで [MS Build 引数] を設定すれば TFS から発行も出来る。
/p:DeployOnBuild=True /p:DeployTarget=MSDeployPublish /p:CreatePackageOnPublish=True /p:PublishProfile="{ profile nam }" /p:AllowUntrustedCertificate=True /p:Password="{ password }"
Visual Studio 2015 の bower で GitHub から clone できないのを解決する #aspnetjp
先日の記事で Visual Studio 2015 の bower で GitHub からファイル取れなかったって書いた件。
katsuyuzu.hatenablog.jp
結論的には、後日調べるって参考 URL 貼っておいたもので解決した。
エラー内容
ECMDERR Failed to execute "git clone https://github.com/borisyankov/DefinitelyTyped.git -b master --progress . --depth 1", exit code of #-532462766
解決方法
stackoverflow から引用。
Same problem using VS 2015, my workaround :
git - VS 2015 + Bower: Does not work behind firewall - Stack Overflow
1.Install Git
http://git-scm.com/
2.Configure Git to use http instead of git:// with Git Bash
git config --global url."http://".insteadOf git://
3.Configure VS to use the new installed Git over VS Git
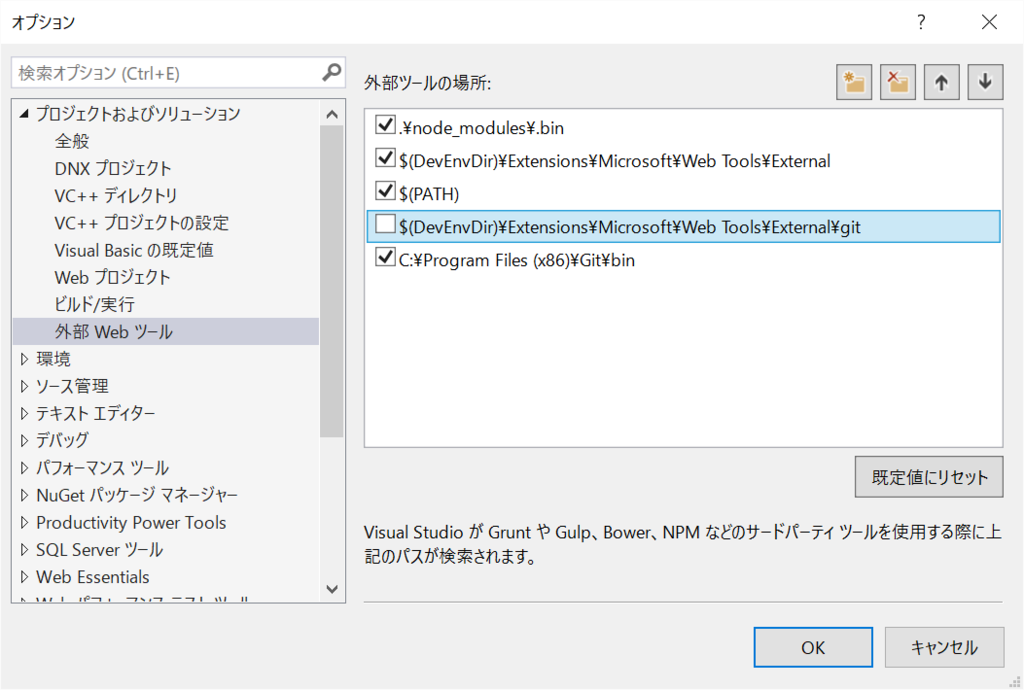
Right click on Bower folder (under Dependencies), then select "Configure external tools"
Uncheck "$(DevEnvDir)\Extensions\Microsoft\Web Tools\External\git"
Add a new node with "C:\Program Files (x86)\Git\bin"
手順 3 については [ツール] > [オプション] > [プロジェクトおよびソリューション] > [外部 Web ツール] から設定できるので、ASP.NET 5 のプロジェクトを作らなくても設定可能。