ストアアプリで自分のアプリから共有を呼び出す #win8dev_jp #wpdev_jp
使っている人は使っている共有チャームを呼び出す方法(呼び出すだけ!共有する方法はまた今度)。
共有チャームとは、Windows 8の右側からでてくる共有ボタンを押したときのアレ。Windows Phoneでは以前は自由に作りこめなかったのですが、現在の最新の電話ではもちろん対応されています。※
ユニバーサルアプリプロジェクトを利用して双方について説明します。
共有を呼び出す
- ユニバーサルアプリプロジェクトを準備
- Windows ストアアプリ編
- Windows Phone編
ユニバーサルアプリプロジェクトを準備
プロジェクトを作成します。

今回は凝った画面は必要ないので、MainPage.xamlをSharedプロジェクトに移動して共通の画面を使います。

<Page x:Class="ShowShare.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid> <Button x:Name="showShareButton" Content="共有を表示" Click="ShowShareButton_OnClick"></Button> </Grid> </Page>
準備が完了しました。
Windows ストアアプリ編
特に難しいことはありません。1行でズバリ。
/// <summary> /// 「共有を表示」ボタンをクリックされたときに呼び出されます。 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> void ShowShareButton_OnClick(object sender, RoutedEventArgs e) { DataTransferManager.ShowShareUI(); }
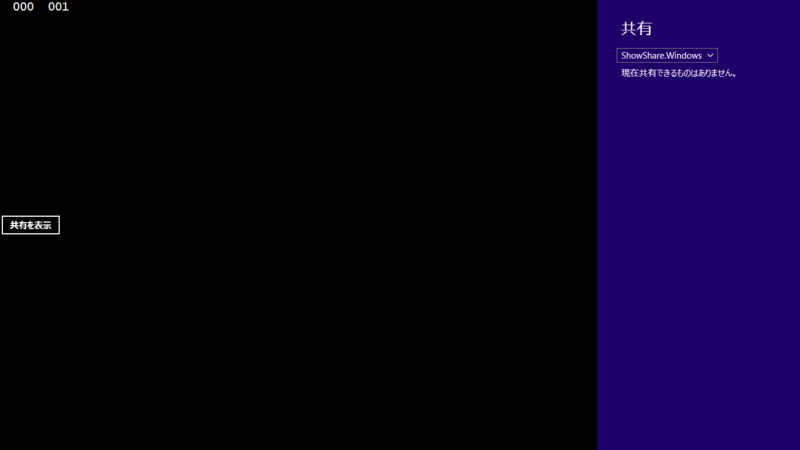
何も共有していないので共有できるものはありませんと言われちゃっていますが、今回の目的は達成!

ちなみに、このメソッドはガイドライン的には推奨されていないみたいです。
このメソッドは、絶対に必要な場合以外は使用しないでください。ユーザーは、共有チャームを使用して共有ユーザー インターフェイスを起動する必要があります。プログラムでユーザー インターフェイスを起動すると、ユーザー エクスペリエンスに混乱をきたす可能性があります。
DataTransferManager.ShowShareUI | showShareUI method - Windows app development
とはいっても、実際にはチャーム類があまり浸透していないので、「自分のアプリが共有に対応している」「この画面から共有させたい」なんて時には、共有を呼び出すGUIを明示的に配置したほうが親切だと思いますね。個人的に。
Windows Phone編
同じコードで行けますが、共有できるものがない状態ではボタンを連打してもうんともすんとも。

仕方ないので、説明は省きますが何か共有してみます。
protected override void OnNavigatedTo(NavigationEventArgs e) { DataTransferManager.GetForCurrentView().DataRequested += OnDataRequested; } protected override void OnNavigatedFrom(NavigationEventArgs e) { DataTransferManager.GetForCurrentView().DataRequested -= OnDataRequested; } private void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs e) { e.Request.Data.Properties.Title = "アプリケーションタイトル!"; e.Request.Data.Properties.Description = "アプリケーションの説明!"; e.Request.Data.SetText("共有するテキスト!"); }
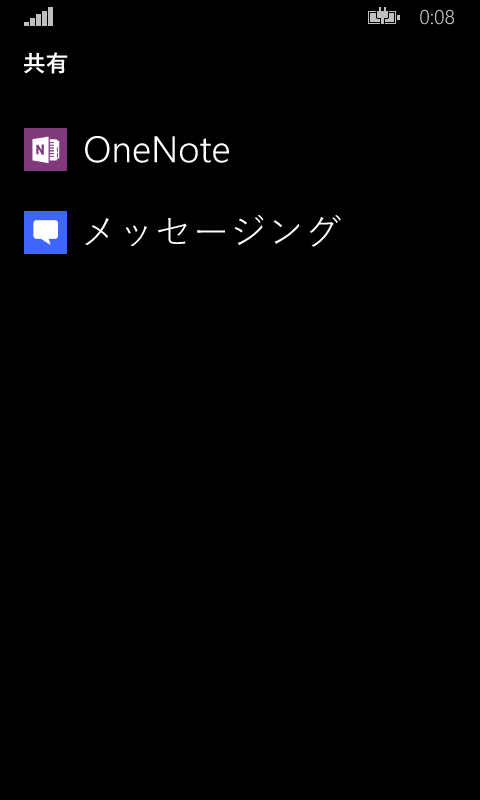
これで、ボタンを押すと共有画面に遷移します。

ちなみに、OneNoteを選択するとこんな感じ。
