Meets IT and AED supported by CLR/H & Windows女子部 #clrh94 を開催しました
Meets IT and AED supported by CLR/H & Windows女子部 を開催しました。

Meets IT and AED supported by CLR/H & Windows女子部
- キーノート
- CPR+AED体験(第一部)
- グループでアイデアディスカッション
- アイデア発表
- CPR+AED体験(第二部)
- ハイパーおやつタイム & LT
- AEDオープンデータAPIハンズオン
- AED検索を実現している技術
- 5月16日 Meets IT and AED supported by CLR/H & Windows女子部
- Meets IT and AEDが日本心臓学会の心臓関連イベントに掲載されました。 - はつねの日記
- 「Meets IT and AED 2015 札幌」を振り返って - はつねの日記
- CLR/H | -Community for Learning and Research in Hokkaido-
- Windows女子部
AED体験講習
CRP(心肺蘇生)、AEDの体験講習を受け、赤十字の短期講習の認定*1を頂きました。
胸骨圧迫(心臓マッサージ)難しいですね。1分間に100回くらいのテンポで、AEDや救急車がくる数分間やりつづける。ハードワーク。最初うまくできなかったんですけど、真上から腕を伸ばして体重乗せるというアドバイスでなんとかスムーズにできるようになりました。
IT
AEDが使われない、探せない、AEDが抱える課題をITで解決する。その取組のひとつAEDオープンデータプラットフォームの背景、技術を解説して頂きました。
CRPやAED、そのものはとても研究されていて、僕らがいうところのUXも洗練されている。けど、運用はどうかというと全然そんなことはなくて、台数やバッテリー寿命などのデータが管理されていない。初音さんはそのデータをMicrosoft AzureのMobile Servicesでオープンデータとして公開している。緯度経度情報をSQL Databaseのジオデータ型でインデックス管理することで1秒以内のレスポンスを実現してるとのこと。
アイデアディスカッション
どうしたら使う側の不安が消えて、勇気をもって人命救助にあたれるかという課題も。この課題についてはグループでディスカッションしました。概ね、ともかく認知度と感心ということでした。僕が思いついたのは、まーありきたりな萌え戦略。賛否あるアレですが若い世代全部取り込めるので効果は大でしょうね。コミケや超会議では実際に必要になる場面もありそう。あとは、とっさに講習の手順通りになんて動けないので、手順の指示を出してくれるアプリとかね。それを自動車教習とかで配布とかとか。
終わりに
こうして講習受けたあとにもとっさに動けるかは不安ですね。勇気、大事。それとAEDをみつけたら写真を撮っておいたり、AEDオープンデータプラットフォームへの登録を是非。
*1:赤十字トレーナーの講習を規定時間受けると頂けて、履歴書にも書ける!
jQuery.Validation.Unobtrusiveのsuccess, errorをhandleする方法 #aspnetjp
入力エラーをツールチップなどかっこよく制御したい時に。

環境
- jQuery 1.11.1 or 2.1.1(IE8を含む場合は1.11.1、それ以外の場合は2.1.1)
- jQuery.Validation 1.13.0
- Microsoft.jQuery.Unobtrusive.Validation 3.2.2
※記載している名称とバージョンはNuGetを想定
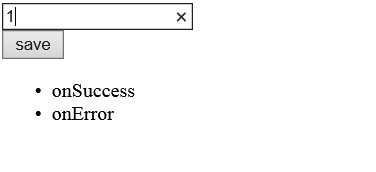
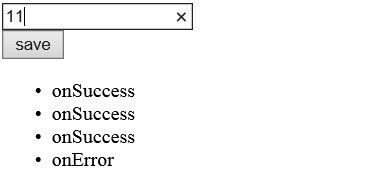
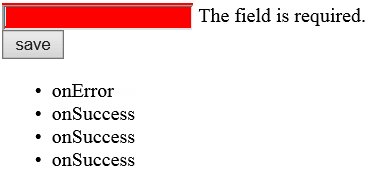
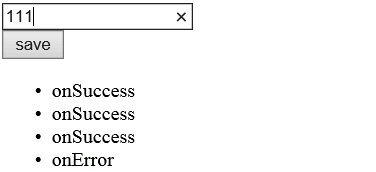
jQuery.Validation.Unobtrusiveのsuccess, errorをhandleする方法
optionsをreadyよりも前に設定しておくことで可能。
$.validator.unobtrusive.options = { errorPlacement: function ($error, $element) { if ($error.text().length === 0) { $element.triggerHandler("onSuccess"); } else { $element.triggerHandler("onError"); } } };
readyよりも前に設定する理由
jquery.validate.unobtrusive.jsの初期化処理がreadyで実行されていて、その中でformの解析、アタッチが行われているから。
$(function () { $jQval.unobtrusive.parse(document); });
これに気づかないとうんともすんとも言わず、苦労した……軽くぐぐったけどソースみた方が早かった。
errorPlacementの理由
タイミング(リアルタイム)、引数(error, inputElement)的にerrorPlacementが一番都合がいい。success, invalidHandlerでもコールバックが呼ばれているが、タイミングや引数が要件に合わず。これらもソースを見ていたらオプションが指定出来て、コールバックが呼ばれていることに気が付いた。基本、読み込むだけのライブラリだから情報が少なめで。
サンプル
jQuery.Validation.Unobtrusive handle sample - JSFiddle
jQuery.Validation.Unobtrusive handle sample - http://jsfiddle.net/bsq6e1b2/
おまけ:TypeScriptの型定義jQuery.Validation.Unobtrusive.d.ts
TypeScriptでは既存のJavaScriptライブラリももちろん使える。再実装されているわけではなく、インターフェイスやアンビエント宣言で型情報を後付け。メジャーどころはDefinitelyTypedで管理されている。嬉しいことにNuGetでも公開されているので下記の通り*1。
PM> Install-Package jquery.TypeScript.DefinitelyTyped PM> Install-Package jquery.validation.TypeScript.DefinitelyTyped
ところが、jQuery.Validation.Unobtrusive の型定義は公開されておらず、型定義がないと$.validator.unobtrusiveというコードはビルドできない。これに対しては自分で型定義を作ることで対応できる。Scripts\typings\jquery.validation.unobtrusive\jQuery.Validation.Unobtrusive.d.tsを作成する。
Type definitions for jQuery.Validation.Unobtrusive
型定義が公開されていない理由は、やっぱり読み込むだけのライブラリだから……
参照
*1:jsファイルを右クリックして[TypeScript 型指定の検索]というメニューでNuGet検索を開けるがとても時間がかかるのでパッケージマネージャーコンソールがオススメ
Visual StudioでTypeScriptの静的検証ツールtslintを導入する方法
TypeScript始めました。C#erだと1日あればすらすら書けるんじゃないでしょうか。躓いたのは読み込み順序*1とかthisの扱い*2とかJavaScript的な部分。知識として必要になってくるのも、むしろJavaScript。というか、本質的にそう。
環境
- Visual Studio 2013 update 4
- TypeScript 1.4
- Web Essentials 2.5.4
tslint とは
「書き方がルールと違うんじゃないの?」と常々指摘してくれるツールです。

余談ですが、勉強会よりもOJTよりも何よりも成長効果があるなと実感中*3。そして無料。無料、大事。同じく検証してくれるReSharperは有料だから……*4
Visual StudioでTypeScriptの静的検証ツールtslintを導入する方法
話はシンプル。拡張機能「Web Essentials」をインストールする。
Web Essentials for Visual Studio
tslintのルールを定義する
tslintの検証のルールはtslint.jsonで定義されていますが、これについてもWeb Essentialsで可能です。メニュー経由で"C:\Users\[user name]\tslint.json"を編集できます。

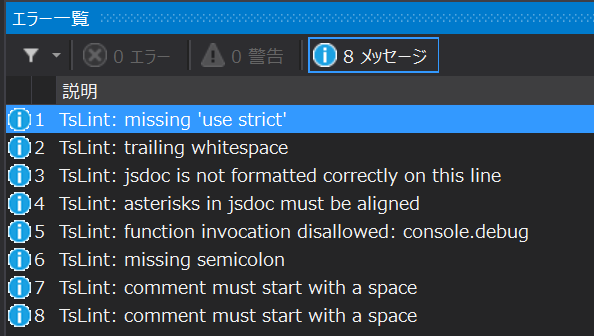
ルールの意味もちゃんと表示されるので安心です。

ただし、このままだとファイルのパスの通り個人設定なので、保存は[名前を付けて保存]からソリューションファイルと同じ階層に保存しましょう。そうするとソリューション単位に設定できます。ソース管理を使用しているのであればtslint.jsonも一緒に管理すると管理、共有ができて良いです。
オススメのルール
基本はデフォルトのままで十分ですが、いくつか好きなルールを追加しました。
- member-ordering
- no-switch-case-fall-through
- etc...
好みの tslint.json(Web Essentials 2.5.4時点のすべての rules)
デフォルトをコミットしてからカスタムをコミットしたので何を変えたのかは差分を見てください。
Visual Studioのフォーマット機能(CTRL + K,D)に合わないspaceの制約を消したりもしました。
おまけ:Productivity Power Toolsが便利
拡張機能「Productivity Power Tools」をインストールすると、エラー一覧の情報をソリューションエクスプローラー上に破線、吹き出しで反映してくれます。tslintがファイルを開いている時しか反応してくれずエラー一覧では見落としがちなので助かっています。

Productivity Power Tools 2013 extension
他にもMatch Margin機能がめちゃくちゃいいですね。選択してるワードと同じワードをハイライトしてくれます。Scrollbar markers機能でスクロールバー上でもハイライトされるのが最高。
×構文解析、○静的検証(2015/02/17 追記)
記事投稿時、tslintそのものを構文解析ツールと表現していたのですが、tsコンパイラが解析した構文木を利用した静的な検証だよとご指摘いただきました。
@KatsuYuzu @AntiBayesian 構文解析というと、通常ソースコードをコンパイルする時の1過程を指します。tslintは構文解析した後のデータをさらに分析して"きな臭さ"を検出するツールです。一般には"静的解析ツール"と呼ばれるように思います。
— わかめ@TypeScriptカッコガチ (@vvakame) February 16, 2015@vvakameさん、ありがとうございます&すいませんでした*5。
@vvakameさんの本、基礎はもちろん、こうした開発環境や言語仕様など一歩踏み込んだ内容まで書かれていましたのでオススメです。
TypeScriptリファレンス Ver.1.0対応【委託】 - 達人出版会