jQuery.Validation.Unobtrusiveのsuccess, errorをhandleする方法 #aspnetjp
入力エラーをツールチップなどかっこよく制御したい時に。

環境
- jQuery 1.11.1 or 2.1.1(IE8を含む場合は1.11.1、それ以外の場合は2.1.1)
- jQuery.Validation 1.13.0
- Microsoft.jQuery.Unobtrusive.Validation 3.2.2
※記載している名称とバージョンはNuGetを想定
jQuery.Validation.Unobtrusiveのsuccess, errorをhandleする方法
optionsをreadyよりも前に設定しておくことで可能。
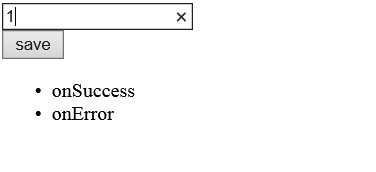
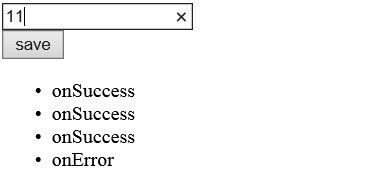
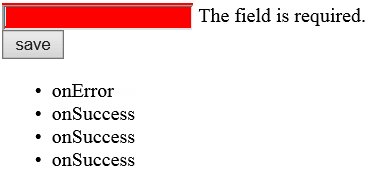
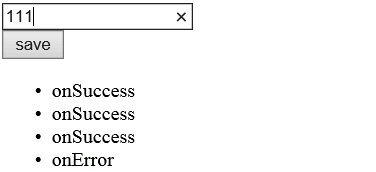
$.validator.unobtrusive.options = { errorPlacement: function ($error, $element) { if ($error.text().length === 0) { $element.triggerHandler("onSuccess"); } else { $element.triggerHandler("onError"); } } };
readyよりも前に設定する理由
jquery.validate.unobtrusive.jsの初期化処理がreadyで実行されていて、その中でformの解析、アタッチが行われているから。
$(function () { $jQval.unobtrusive.parse(document); });
これに気づかないとうんともすんとも言わず、苦労した……軽くぐぐったけどソースみた方が早かった。
errorPlacementの理由
タイミング(リアルタイム)、引数(error, inputElement)的にerrorPlacementが一番都合がいい。success, invalidHandlerでもコールバックが呼ばれているが、タイミングや引数が要件に合わず。これらもソースを見ていたらオプションが指定出来て、コールバックが呼ばれていることに気が付いた。基本、読み込むだけのライブラリだから情報が少なめで。
サンプル
jQuery.Validation.Unobtrusive handle sample - JSFiddle
jQuery.Validation.Unobtrusive handle sample - http://jsfiddle.net/bsq6e1b2/
おまけ:TypeScriptの型定義jQuery.Validation.Unobtrusive.d.ts
TypeScriptでは既存のJavaScriptライブラリももちろん使える。再実装されているわけではなく、インターフェイスやアンビエント宣言で型情報を後付け。メジャーどころはDefinitelyTypedで管理されている。嬉しいことにNuGetでも公開されているので下記の通り*1。
PM> Install-Package jquery.TypeScript.DefinitelyTyped PM> Install-Package jquery.validation.TypeScript.DefinitelyTyped
ところが、jQuery.Validation.Unobtrusive の型定義は公開されておらず、型定義がないと$.validator.unobtrusiveというコードはビルドできない。これに対しては自分で型定義を作ることで対応できる。Scripts\typings\jquery.validation.unobtrusive\jQuery.Validation.Unobtrusive.d.tsを作成する。
Type definitions for jQuery.Validation.Unobtrusive
型定義が公開されていない理由は、やっぱり読み込むだけのライブラリだから……
参照
*1:jsファイルを右クリックして[TypeScript 型指定の検索]というメニューでNuGet検索を開けるがとても時間がかかるのでパッケージマネージャーコンソールがオススメ