ASP.NET MVC 5 でクライアントライブラリの管理を nuget から bower + grunt-bower-task に移行した #aspnetjp
VisualStudio 勢として高見の見物していたライブラリ管理*1だったけど、.NET 周りはいいとして JS, CSS 周りは NuGet に限界を感じ始めたので移行しました。
まだまだ全然わかんないんだけど、とりあえず触ってみたとこ。なので説明は省いて手順だけ。
× MVC 4、○ MVC 5(2016/01/20 追記)
ASP.NET 5、ASP.NET MVC 6 と色々なバージョンが頭でごっちゃになって間違ってました。てへ
ASP.NET MVC 5 でクライアントライブラリの管理を nuget から bower + grunt-bower-task に移行した

環境
- Visual Studio 2013(bower や grunt-bower-task を動かすのに環境構築が必要)
- Visual Studio 2015(上記を標準サポート)
- ASP.NET Web アプリケーション MVC 5 テンプレート(説明の都合上。適宜、選択してください。)
目標
- ASP.NET Web アプリケーション MVC 5 テンプレート を踏襲したファイル配置。
- ASP.NET MVC 6 や業界標準は(わからないから)考えないこととする。
- angularjs を使った簡単な Web サイトを作るためのライブラリ準備
- bootstrap には日本語も美しく表示できるテーマ「honoka」から派生した「umi」を採用
手順
- NuGet で管理している JS, CSS をアンインストール
- package.json を記述(npm)
- bower.json を記述(bower)
- gruntfile.js を記述(grunt)
- タスクランナーで実行
NuGet で管理している JS, CSS をアンインストール
- packages.config から記述を消して、Scripts\_references.js ファイル以外の Scripts, Contents, fonts フォルダー以下のファイルを削除
- bootstrap
- jQuery
- jQuery.Validation
- Microsoft.jQuery.Unobtrusive.Validation
- Modernizr
- Respond
package.json を記述(npm)
- [プロジェクトを右クリック] > [追加] > [新しい項目] > [package.json]
{ "version": "0.0.0", "name": "example", "private": true, "devDependencies": { "grunt": "~0.4.5", "grunt-bower-task": "~0.4.0" } }
bower.json を記述(bower)
- [プロジェクトを右クリック] > [追加] > [新しい項目] > [bower.json]
{ "name": "example", "private": true, "dependencies": { "jquery": "2.2.0", "bootstrap-sass": "3.3.6", "Umi": "3.3.6-1", "angular": "1.4.8", "angular-messages": "1.4.8", "angular-route": "1.4.8", "angular-loading-bar": "0.8.0", "angular-hotkeys": "chieffancypants/angular-hotkeys#~1.6.0" }, "devDependencies": { "DefinitelyTyped": "https://github.com/borisyankov/DefinitelyTyped.git" }, "exportsOverride": { "jquery": { "js": "dist/*.*" }, "bootstrap-sass": { "bootstrap.scss": "assets/stylesheets/bootstrap", "bootstrap.fonts": "assets/fonts/bootstrap/*.*", "js": "assets/javascripts/bootstrap.*" }, "Umi": { "umi": "scss" }, "angular": { "css": "angular-csp.css", "js": "angular.*" }, "angular-messages": { "js": "angular-messages.*" }, "angular-route": { "js": "angular-route.*" }, "angular-loading-bar": { "css": "build/*.css", "js": "build/*.js" }, "angular-hotkeys": { "css": "build/*.css", "js": "build/*.js" }, "DefinitelyTyped": { "ts": [ "jquery/*.d.ts", "bootstrap/*.d.ts", "angularjs/*.d.ts", "angular-loading-bar/*.d.ts", "angular-hotkeys/*.d.ts" ] } } }
TypeScripts の型定義「DefinitelyTyped」はすべてのライブラリ分を DL してくる。横着しすぎでしょ感あるけど実際楽!
gruntfile.js を記述(grunt)
- [プロジェクトを右クリック] > [追加] > [新しい項目] > [gruntfile.js]
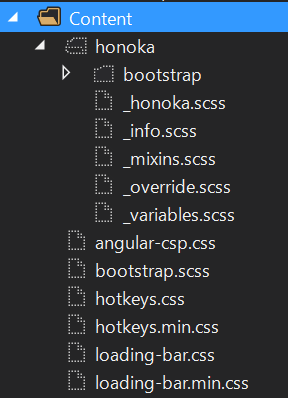
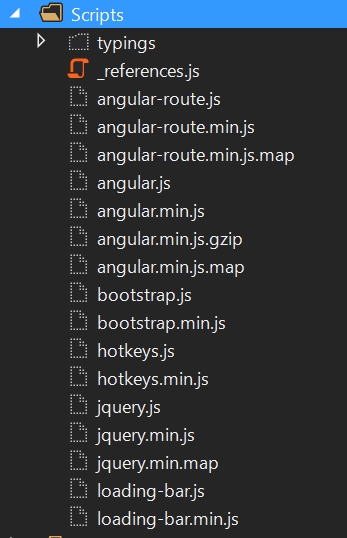
module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "", cleanTargetDir: false, layout: function (type, component, source) { if (type === "js") { return "Scripts"; } else if (type === "ts") { return "Scripts/typings/" + source.match(/\\[^\\]*(?=\\[^\\]*$)/)[0].replace("\\", ""); } else if (type === "css") { return "Content"; } else if (type === "umi") { return "Content"; } else if (type === "bootstrap.scss") { return "Content/honoka/bootstrap"; } else if (type === "bootstrap.fonts") { return "fonts"; } else { return "__untyped__"; } } } } } }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); };
タスクランナーで実行
- [表示] > [その他のウィンドウ] > [タスク ランナー エクスプローラー] > [bower:install]



参考
- Visual Studio 2013 で Bower を使う - miso_soup3 Blog
- パッケージ マネージャー Bower と Visual Studio 2015 / ASP.NET 5 プロジェクト | VS 魂 | Channel 9
- タスクランナー Grunt, Gulp と Visual Studio 2015 / ASP.NET 5 プロジェクト | VS 魂 | Channel 9
- ASP.NET 5 と Visual Studio 2015 では Bower と Grunt が標準になるみたいなので勉強してみた - しばやん雑記
- bowerでインストールしたファイルの配置を設定するにはgrunt-bower-taskが便利 - my story blog
- Umiを作ってUmiに移行した話 | Sinji's View
*1:Web 業界が色々なツールとそれぞれの config.json 書いてるのが正直わからない