ストアアプリで自分のアプリへデータを共有する #win8dev_jp #wpdev_jp

これまで、共有の呼び出し、他のアプリへ共有するデータの引き渡しを紹介しました。
- ストアアプリで自分のアプリから共有を呼び出す #win8dev_jp #wpdev_jp - KatsuYuzuのブログ
- ストアアプリで自分のアプリからデータを共有する #win8dev_jp #wpdev_jp - KatsuYuzuのブログ
今回は他のアプリが共有したデータを自分のアプリで受け取ります。
データの共有を受け取る
共有の受信では、あらかじめ受信できるデータを宣言する必要があります。宣言はマニフェストで行い、宣言をした時点で共有ターゲットのアプリ一覧に表示されます。適切に処理する形式のみ宣言しましょう。
- ユニバーサルアプリプロジェクトを準備
- マニフェストで共有ターゲットの宣言
- App.xaml.csでOnShareTargetActivatedによるアプリの起動を処理
- ShareOperationからデータを受信する
ユニバーサルアプリプロジェクトを準備
プロジェクトを作成します。前回と同じものに受信用のページを追加しました。




<StackPanel> <TextBlock x:Name="receivedDataTitle"></TextBlock> <TextBlock x:Name="receivedDataDescription"></TextBlock> <Image x:Name="receivedDataImage"></Image> </StackPanel>
マニフェストで共有ターゲットの宣言
Package.appxmanifestのGUIで[宣言]を開き[使用可能な宣言]の中から[共有ターゲット]を選び、追加します。


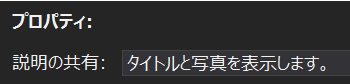
次に受信のための説明を[プロパティ]の[説明の共有]で指定します。説明はWindows Phoneでは表示されません。


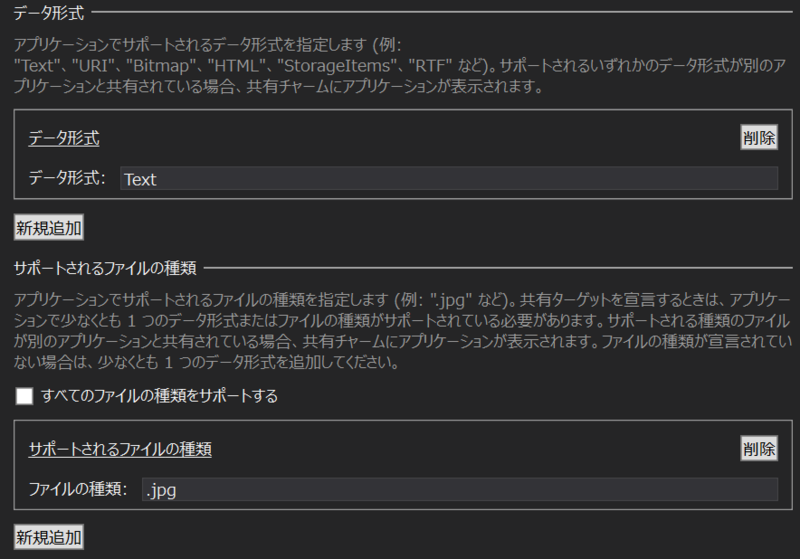
最後にどんなデータを受信できるかを追加して、詳細を指定します。

App.xaml.csでOnShareTargetActivatedによるアプリの起動を処理
OnShareTargetActivatedでアプリが起動されます。OnLaunchedと同様にフレームの生成やコンテンツの割り当てを行います。
今回は通常起動時はメインページ、共有起動時は専用のページへ遷移というようにしました。また、遷移後のページで共有データを処理できるようにNavigateに引き渡しています。
protected override void OnShareTargetActivated(ShareTargetActivatedEventArgs args) { var rootFrame = new Frame(); rootFrame.Navigate(typeof(ReceivedPage), args.ShareOperation); Window.Current.Content = rootFrame; Window.Current.Activate(); }
同一ページで表現する場合はスナップの画面サイズへの対応をしておくと良いでしょう。
ShareOperationからデータを受信する
遷移後のページではOnNavigatedToで共有データの受信を行います。
protected override void OnNavigatedTo(NavigationEventArgs e) { var shareOperation = e.Parameter as ShareOperation; if (shareOperation == null) { return; } this.receivedDataTitle.Text = shareOperation.Data.Properties.Title; this.receivedDataDescription.Text = shareOperation.Data.Properties.Description; }
タイトルなどの通常のプロパティは普通に参照できますが、共有データはContainsで確かめてから取得する必要があります。
// StorageItems の共有の確認 if (shareOperation.Data.Contains(StandardDataFormats.StorageItems)) { // 共有されたアイテムの取得 IReadOnlyList<IStorageItem> storageItems= await shareOperation.Data.GetStorageItemsAsync(); // ファイルの抽出 var file = storageItems .OfType<StorageFile>() .First(); // 画像の読み込み using (var stream = await file.OpenReadAsync()) { var bitmapImage = new BitmapImage(); bitmapImage.SetSource(stream); this.receivedDataImage.Source = bitmapImage; } }
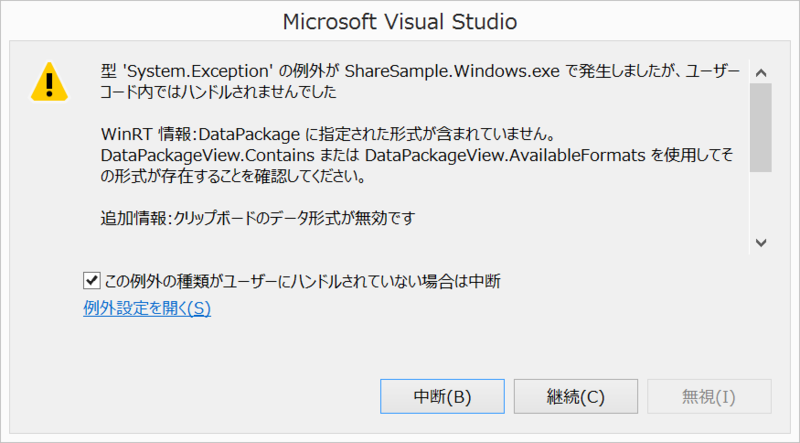
確かめずに取得して、存在しなかった場合は例外が発生するので気を付けてください。

サンプル
記事で紹介した共有の呼び出し、送信、受信を含んだサンプルをGitHubに置きました。
KatsuYuzu/universal-Windows-apps-Sample · GitHub
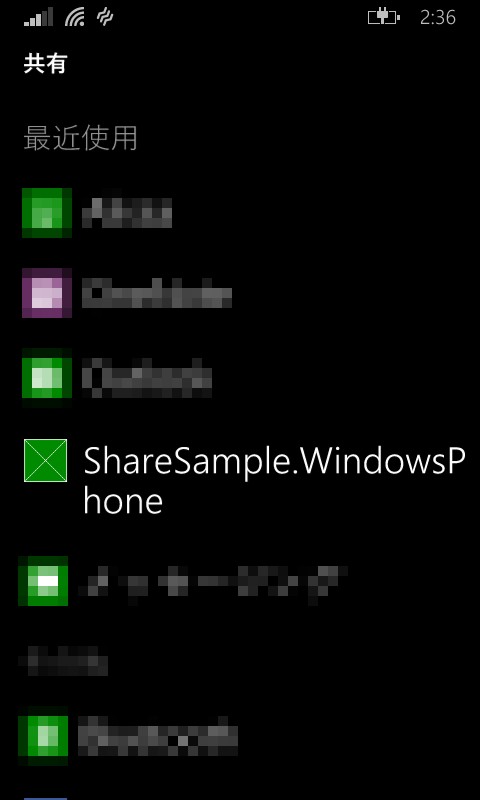
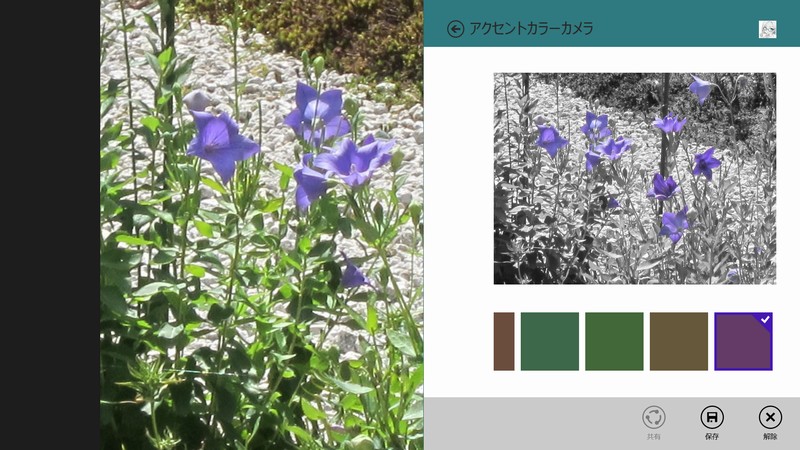
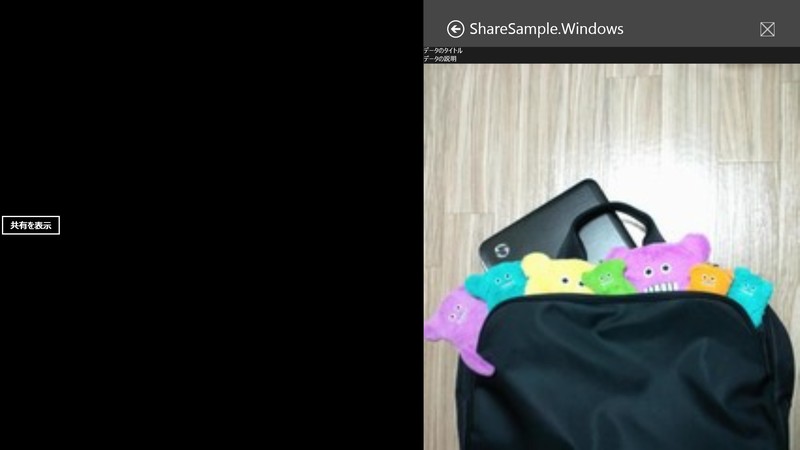
Windows ストアアプリではサンプル自身からサンプル自身へ共有して動作確認ができます。Windows Phoneアプリでは自身がアプリ一覧に表示されないので他のアプリから共有を呼び出してください。フォトで写真を共有するのが手頃かと思います。
Windows ストアアプリ

Windows Phoneアプリ