Visual StudioでTypeScriptの静的検証ツールtslintを導入する方法
TypeScript始めました。C#erだと1日あればすらすら書けるんじゃないでしょうか。躓いたのは読み込み順序*1とかthisの扱い*2とかJavaScript的な部分。知識として必要になってくるのも、むしろJavaScript。というか、本質的にそう。
環境
- Visual Studio 2013 update 4
- TypeScript 1.4
- Web Essentials 2.5.4
tslint とは
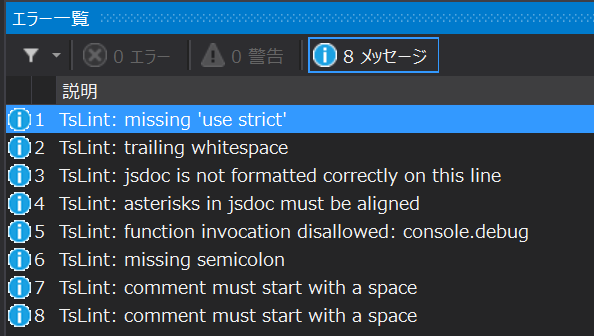
「書き方がルールと違うんじゃないの?」と常々指摘してくれるツールです。

余談ですが、勉強会よりもOJTよりも何よりも成長効果があるなと実感中*3。そして無料。無料、大事。同じく検証してくれるReSharperは有料だから……*4
Visual StudioでTypeScriptの静的検証ツールtslintを導入する方法
話はシンプル。拡張機能「Web Essentials」をインストールする。
Web Essentials for Visual Studio
tslintのルールを定義する
tslintの検証のルールはtslint.jsonで定義されていますが、これについてもWeb Essentialsで可能です。メニュー経由で"C:\Users\[user name]\tslint.json"を編集できます。

ルールの意味もちゃんと表示されるので安心です。

ただし、このままだとファイルのパスの通り個人設定なので、保存は[名前を付けて保存]からソリューションファイルと同じ階層に保存しましょう。そうするとソリューション単位に設定できます。ソース管理を使用しているのであればtslint.jsonも一緒に管理すると管理、共有ができて良いです。
オススメのルール
基本はデフォルトのままで十分ですが、いくつか好きなルールを追加しました。
- member-ordering
- no-switch-case-fall-through
- etc...
好みの tslint.json(Web Essentials 2.5.4時点のすべての rules)
デフォルトをコミットしてからカスタムをコミットしたので何を変えたのかは差分を見てください。
Visual Studioのフォーマット機能(CTRL + K,D)に合わないspaceの制約を消したりもしました。
おまけ:Productivity Power Toolsが便利
拡張機能「Productivity Power Tools」をインストールすると、エラー一覧の情報をソリューションエクスプローラー上に破線、吹き出しで反映してくれます。tslintがファイルを開いている時しか反応してくれずエラー一覧では見落としがちなので助かっています。

Productivity Power Tools 2013 extension
他にもMatch Margin機能がめちゃくちゃいいですね。選択してるワードと同じワードをハイライトしてくれます。Scrollbar markers機能でスクロールバー上でもハイライトされるのが最高。
×構文解析、○静的検証(2015/02/17 追記)
記事投稿時、tslintそのものを構文解析ツールと表現していたのですが、tsコンパイラが解析した構文木を利用した静的な検証だよとご指摘いただきました。
@KatsuYuzu @AntiBayesian 構文解析というと、通常ソースコードをコンパイルする時の1過程を指します。tslintは構文解析した後のデータをさらに分析して"きな臭さ"を検出するツールです。一般には"静的解析ツール"と呼ばれるように思います。
— わかめ@TypeScriptカッコガチ (@vvakame) February 16, 2015@vvakameさん、ありがとうございます&すいませんでした*5。
@vvakameさんの本、基礎はもちろん、こうした開発環境や言語仕様など一歩踏み込んだ内容まで書かれていましたのでオススメです。
TypeScriptリファレンス Ver.1.0対応【委託】 - 達人出版会